Creating a professional, responsive construction website is easier than ever with WordPress and Elementor. Whether you prefer to use a pre-designed template, hire an expert freelancer, or work with a web design agency, this guide will walk you through the options. This article covers:
- Using an Elementor Template Kit
- Hiring an Expert Freelancer
- Contacting a Web Design Agency
Each method offers different advantages to suit your specific needs.
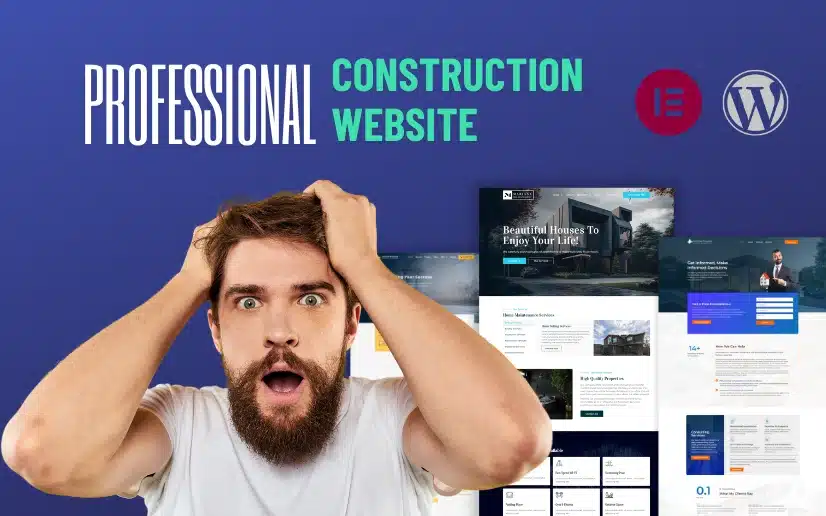
Method 1: Download an Elementor Template and Install
Using a pre-designed Elementor template kit can save significant time and effort while ensuring a professional look and feel. One of the best options available is the Arch Construction Elementor Template Kit.
Steps to Follow:
- Choose a Hosting Provider and Install WordPress: Start by selecting a reliable hosting provider and installing WordPress on your chosen domain.
- Install Elementor: Once WordPress is up and running, install the Elementor plugin. Elementor is a powerful page builder that simplifies the web design process with its drag-and-drop interface.
- Download the Arch Construction Elementor Template Kit: Head over to Pixelo Template and download the Arch Construction template.
- Import the Template Kit: After downloading, import the template into Elementor using the import function. This step will load all the pre-designed pages and blocks into your WordPress site.
- Customize Your Site: Replace placeholder content with your text, images, and videos. Adjust elements like fonts, colors, and layouts to match your brand identity. Elementor makes it easy to create a responsive construction website without any coding knowledge.
- Optimize for SEO: Utilize Elementor’s tools to optimize your site for search engines. Enhance readability with structured content, meta tags, and schema markup.
Method 2: Hire an Expert Freelancer
If you want a more personalized touch but lack the time or expertise to build a site yourself, hiring a freelancer is an excellent option. Platforms like Upwork and Fiverr offer access to top-rated web designers and developers.
Benefits of Hiring a Freelancer:
- Customization: A freelancer can tailor every aspect of your website to meet your specific needs, from layout and design to functionality.
- Expertise: Professional freelancers have the experience and skills to create a modern, responsive construction website that performs well in search engines.
- Efficiency: Save time by leveraging a freelancer’s expertise for faster project completion.
Steps to Follow:
- Create a Project Brief: Outline your goals, requirements, and preferences for your construction website.
- Hire a Freelancer: Browse profiles and check out portfolios on Upwork or Fiverr to find a suitable freelancer. Look for someone with experience in WordPress, Elementor, and construction website design.
- Collaborate on the Project: Work closely with your chosen freelancer, providing feedback and revisions as needed to ensure the final product aligns with your vision.
Method 3: Contact a Web Design Agency
For a comprehensive, professional approach, contacting a web design agency like Obzsar can be the best choice. Agencies provide a range of services, including website development, SEO, and ongoing maintenance.
Benefits of Working with an Agency:
- Comprehensive Service: Agencies offer a full suite of web design and development services, including advanced SEO and marketing strategies.
- Project Management: Agencies handle all aspects of the project, ensuring a smooth process from start to finish.
- Ongoing Support: Enjoy peace of mind with long-term support and maintenance.
Steps to Follow:
- Contact Obzsar: Reach out to the agency through their website and request a consultation.
- Discuss Your Project: Share your goals and requirements during an initial consultation. The agency will provide a detailed project proposal, including timelines and costs.
- Development and Launch: The agency will handle the entire development process, from design and customization to SEO optimization and final launch.
Enhancing Your Construction Website
Once you have your construction website up and running, there are several additional steps you can take to enhance its functionality, appearance, and performance. Here are some advanced tips to consider:
1. Integrate Advanced Features
- Project Portfolios: Showcase your completed projects with high-quality images and detailed descriptions to attract potential clients.
- Client Testimonials: Add a section for client testimonials to build trust and credibility.
- Contact Forms: Make it easy for visitors to get in touch by incorporating user-friendly contact forms.
2. Search Engine Optimization (SEO)
- Keyword Optimization: Incorporate the provided SEO keywords (e.g., Construction Elementor Template Kit, Responsive construction website) into your titles, headings, and content.
- Meta Tags: Ensure each page has unique meta titles and descriptions that are keyword-rich.
- Image Optimization: Compress and optimize images to improve page load times and add alt text for better search engine indexing.
3. Performance Enhancements
- Caching Plugins: Use caching plugins like WP Super Cache or W3 Total Cache to speed up your site.
- Content Delivery Network (CDN): Implement a CDN to serve your site’s content faster to global visitors.
- Mobile Optimization: Ensure your website is fully responsive and looks great on all devices, enhancing user experience and SEO performance.
4. Security Measures
- SSL Certificate: Install an SSL certificate to secure your site and boost search rankings.
- Security Plugins: Use security plugins like Wordfence or Sucuri to protect against malware and hacking attempts.
- Regular Backups: Set up regular backups using plugins like UpdraftPlus to safeguard your content.
5. Ongoing Maintenance
- Content Updates: Regularly update your content to keep it fresh and relevant.
- Software Updates: Keep WordPress, Elementor, and all plugins up-to-date to ensure security and functionality.
- Analytics and Monitoring: Use tools like Google Analytics to track your website’s performance and make informed decisions based on data.
Conclusion
Building a construction website with WordPress and Elementor offers a flexible, powerful, and efficient way to establish your online presence. By opting for an Elementor template kit, hiring a skilled freelancer, or partnering with a professional web design agency, you can create a stunning, optimized site tailored to your business needs.
Utilize the advanced features, optimize for SEO, ensure top-notch performance and security, and maintain regular updates to keep your construction website at the top of its game. With these strategies, your site will attract and retain clients, ultimately driving growth for your construction business.





1 thought on “How to Build a Construction Website with WordPress and Elementor”
I loved as much as you will receive carried out right here The sketch is tasteful your authored subject matter stylish nonetheless you command get got an edginess over that you wish be delivering the following unwell unquestionably come further formerly again as exactly the same nearly very often inside case you shield this hike